ピンタレスト(Pinterest)で保存した画像を、自身のブログなどに掲載(けいさい)したいなぁ。。。って思っている方はいませんか?
結論から言いますと、ピンタレストの画像をブログやサイトに載(の)せることは可能です。
ただし、注意点があって、ピンタレストではピンやリピンした画像をコピペして、ブログ等へ載せることは規約違反としています。
規約違反をすると問題になりますので、適切な手段で掲載しなければなりません。
適切な方法とは『ピンタレスト ウィジットビルダー』というツールを使用する方法です。
この章では『ピンタレスト ウィジットビルダー』の利用手順を紹介したいと思います。
この記事を読んでわかること
- ピンタレスト ウィジットビルダーとは何か
- ピンタレスト ウィジットビルダーの利用手順
Pinterest (ピンタレスト)の画像をブログやサイトに貼り付けたい
ピンタレストの画像を自分のブログやサイトに埋め込んで紹介したい場合、画像や動画をコピー&ペーストしてリンクを貼る方法はピンタレストの利用規約で認められていませんので注意が必要です。
では、どのような方法でブログに載せるのかと言うと、ピンタレストが提供している「ピンタレスト ウィジェットビルダー」というツールを使います。
必然にピンタレストの登録が必要になります。
ピンタレスト ウィジェットビルダーを使う
ピンタレスト登録済みの方、新規の登録が済んだ方は、ピンタレスト ウィジェットビルダーを開きます。
- 保存ボタン
- フォローボタン
- ピンウィジェット
- プロフィールウィジェット
- ボードウィジェット
上記5つの機能が使えます。
では実際にブログやサイトへ埋め込む(貼り付け)方法を説明します。
1 ピンを埋め込む
サイトに貼り付ける方法にはいくつか方法があります。
❶埋め込みコードを取得してサイトに貼り付ける方法

まずピンタレストを開きます。

埋め込みたいピンを選択します。
自分の保存したピンやリピン(他人の保存したピンを自分のホームフィードに保存したもの)以外に、リピンしていないピンでも可能です。

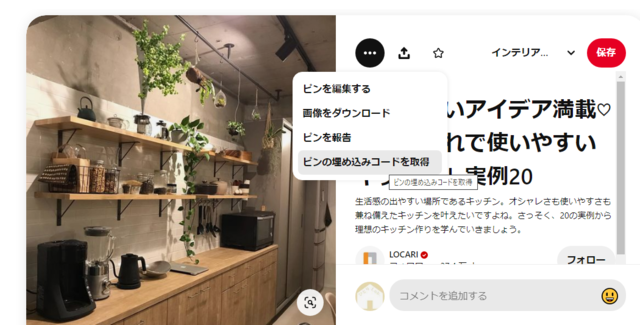
❶ピンを選んだら中央上の「・・・」をクリック
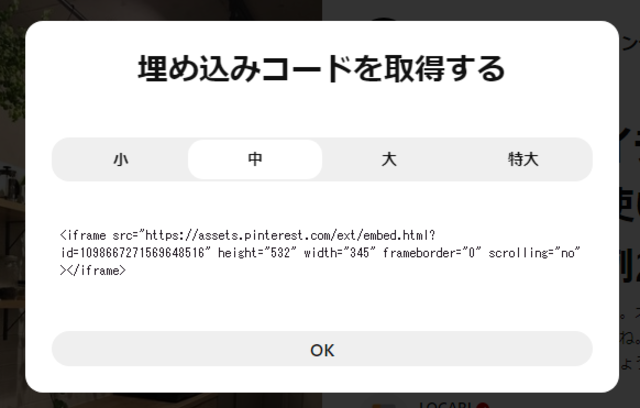
❷次に1番下の「埋め込む」をクリック → 下の「OK」をクリック。
または、埋め込みコードを範囲指定してコピーし、サイトのHTMLに貼り付けます。
著作権の問題もあるので自分のピンした画像を使います。
注意点
スマートフォンからは「埋め込む」が表示されないので、現状はパソコンからでしか作業ができないと思います。
❷ウィジェットビルダーからコードを取得してサイトに貼り付ける方法

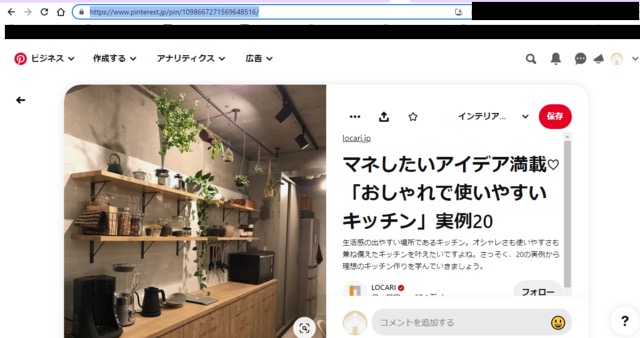
パソコン版のピンタレストへログインし、サイトへ埋め込みたいピンを選んだら、最上部のURL(これがピンのURLになります)をコピーします。

ピンタレストウィジェットビルダーへアクセスします。
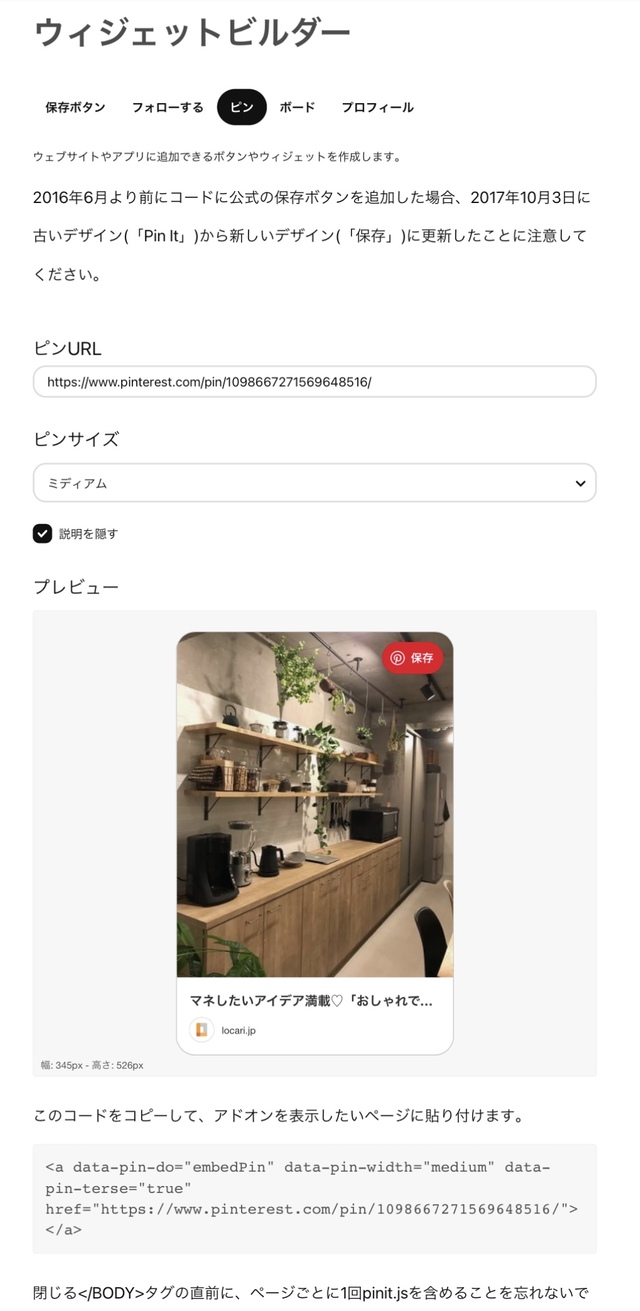
コピーしたURLを「ピンのURL」の欄に貼り付けます。

次に、ピンのサイズを3種類から選びます。サイズは「小さい・ミディアム(中)・大きい」管理人は普段「ミディアム」に設定しています。
画面下へスクロールするとピンの説明文が自動的に表示されますが、「説明を非表示にする」にチェックを入れると画像のみの表示も可能です。
次に2つあるコードの上のコードをコピーして、ブログやサイトの表示したい部分のテキスト(ビジュアルではないので注意)へ貼り付けます。
ただし、これだけでは表示されません。
次に「pinit.js」タグをコピーして各ページの</BODY>タグのすぐ前に貼り付けます。
このブログで使用している「WordPress」の場合、「外観」⇒「テーマエディター」⇒「子テーマ」⇒「footer.php」の</body>の前へ貼り付けると1度だけでOKです。
また、使用しているワードプレステーマによっては、もっと簡単に設定できるように配慮されています。
例えば、このサイトは「AFFINGER6(アフィンガー6)」を使用していますが、アフィンガー6の場合の簡単な設定方法は以下の通りです。
アフィンガー6 pinit.jsタグを</body>の前へ貼り付ける手順
- AFFINGER管理をクリック
- 「その他」をクリック
- </>コードの出力の</body>欄に、先ほどの「pinit.js」を貼り付けます。
- 「SAVE」をクリックして設定を保存します。
どの方法でpinit.jsタグを貼り付けたとしても、ピンを埋め込むたびに貼り付ける必要はありません。
コードを貼り付けると下のように表示されます。
パソコンでもっと大きく表示させたいのであれば画像サイズ「大」を選んでコードを取得して貼り付けてください。
2 ボードを埋め込む
自分の作成したボードをブログやサイトで紹介したい場合など保存した最新30のピンが表示されます。
ピンタレストを開きます。埋め込みたいボードを選びます。
ボードの場合「・・・」の表示がないので、ページ上のURLをコピーします。
ボードの場合も、スマホだとURLが表示されないのでパソコンからの作業になります。パソコン上部に表示されているURLをコピーします。
「ピンタレストウィジェットビルダー」を開いて、コピーしたURLを上の「PinterestボードのURL」へ貼り付けます。
次に「サイズ」を選びます。
ボードのサイズは「スクエア(四角)・サイドバー・ヘッダー・自分で作成する(カスタム)」の4種類。
今回は「スクエア(四角)」を選びます。
「サイドバー」は縦長でパソコンのサイドバーに表示できるデザイン。
「ヘッダー」高さがなく画像が横1列表示。
「カスタム」は画像の幅・ボードの高さ・ボードの幅を自由に設定できます。
サイズを選んだら、ピンの時と同様に画面下に表示される「コード」をコピーして、ブログやサイトの表示したい「テキスト(ビジュアルではないので注意)」へ貼り付けます。
「pinit.js」はピンの埋め込みで設定した方は再度貼り付ける必要はありません。
ボードの埋め込みから始めた方
上のコードを貼り付けただけでは表示されません。前項で解説した通り、次に「pinit.js」をコピーして各ページの</BODY>タグのすぐ前に貼り付けます。このブログは「WordPressテーマ 「ACTION(AFFINGER6)」」というテーマを使用していますので、「ダッシュボード」⇒「AFFINGER 管理 」⇒「その他」⇒「</body>直前に出力するコード」の欄へ1度だけ貼り付ければOKです。ピンの埋め込みの度にに毎回「pinit.js」を貼り付ける必要はありません。
管理人の「パーソナルカラー」ボードを埋め込んでみました。
慣れると簡単にできますよ。
パソコンの場合は右側のボタンで縦にスクロールして見る事ができ、表示されるのは最新保存の30件分になります。
保存した画像が増えたり削除したりによって、リアルタイムに表示される30枚の画像は、新しくピンした画像が増えるたびに変化するのでおもしろいですよ。
3 プロフィールウィジェットの作成
基本的にピンやボードの埋め込みと同じです。
全てのピンの中から保存した最新30のピンが表示されます。
どういったピンを集めているのか全体的なイメージを伝えることができます。
ピンタレストを開き、ホームフィード上部に表示されている「自分のサイトURL」をコピーします。
埋め込み用のボタンはありません。
コピーしたら「ピンタレストウィジェットビルダー」を開きます。
「PinterestユーザーのURL」にコピーした自分のサイトURLを貼り付けます。
次にサイズを選びます。
参考に今回は「ヘッダー」に設定します。
サイズを選ぶと「コード」が表示されるのでコピーします。
初めて使われる方は、下の「pinit.js」を〈/BODY〉タグの前に貼り付けてください。
pinit.jsの貼り付け方
上のコードを貼り付けただけでは表示されません。次に「pinit.js」をコピーして各ページの</BODY>タグのすぐ前に貼り付けます。このブログは「WordPressテーマ 「ACTION(AFFINGER6)」というテーマを使用していますので、「ダッシュボード」⇒「AFFINGER 管理 」⇒「その他」⇒「</body>直前に出力するコード」の欄へ1度だけ貼り付ければOKです。ピンの埋め込みの度にに毎回「pinit.js」を貼り付ける必要はありません。
これで表示されました。ブログのトップに表示させて毎日ピンを保存していけば、日替わりに画像が更新されるので新鮮な印象を与えられるかもしれませんね。目を惹くような画像や動画を選べばアイキャッチとしての効果もあります。
4 保存ボタンを埋め込む
ブログやサイトの画像の上に保存用のボタンを埋め込むことができます。それによりワンクリックでピンタレストの保存画面へ切り替わります。
ポイント
- 1件の画像
- 全ての画像
- 画像にホバーした時
ボタンの種類
- 円形(小)
- 円形(大)
- 長方形(小)
- 長方形(大)
ボタンの種類と形状を選ぶことができます。僕の設定している「画像にホバーした時」を選んで説明していきます。まずウィジェットビルダーを開いたら、「保存」ボタンをクリックします。
「画像にホバーした時」を選び、ボタンは「大」にチェック(円形にチェックしなければ長方形になります)を入れると、上のような画像が表示されると思います。
次に下に表示されている「pinit.js」コードを〈/BODY〉の前に貼り付けます。
pinit.jsの貼り付け方
上のコードを貼り付けただけでは表示されません。次に「pinit.js」をコピーして各ページの</BODY>タグのすぐ前に貼り付けます。このブログは「WordPressテーマ 「ACTION(AFFINGER6)」というテーマを使用していますので、「ダッシュボード」⇒「AFFINGER 管理 」⇒「その他」⇒「</body>直前に出力するコード」の欄へ1度だけ貼り付ければOKです。ピンの埋め込みの度にに毎回「pinit.js」を貼り付ける必要はありません。
これでブログやサイトの全ての画像にホバー(カーソルを画像に合わせた時)している時に「保存」ボタンが表示されるようになりますよ。
5 フォローボタンを埋め込む
ブログやサイトに「フォローボタン」を貼り付けることができます。
まずピンタレストを開きホームフィード(自分のサイトのトップページ)の上に表示されている「自分のサイトURL」をコピーします。
次にピンタレストウィジェットビルダーを開き「フォローボタン」をクリックします。1番上の「Pinterest 自分のURL」にコピーした自分のサイトURLを貼り付けます。
「ユーザー名」は自分のユーザー名を入れます。ここは決まりはないと思いますが、、、。
次にに下から2番目の「コード」をコピーしてブログやサイトの表示したい場所のテキスト(ビジュアルではないので注意)に貼り付けます。最後に「pinit.js」コードを〈/BODY〉の前に貼り付けます。
pinit.jsの貼り付け方
上のコードを貼り付けただけでは表示されません。次に「pinit.js」をコピーして各ページの</BODY>タグのすぐ前に貼り付けます。このブログは「WordPressテーマ 「ACTION(AFFINGER6)」というテーマを使用していますので、「ダッシュボード」⇒「AFFINGER 管理 」⇒「その他」⇒「</body>直前に出力するコード」の欄へ1度だけ貼り付ければOKです。ピンの埋め込みの度にに毎回「pinit.js」を貼り付ける必要はありません。
これで「フォローボタン」が表示されていると思います。
ウィジェットビルダーの効果的な使い方
自分のブログやサイトにアップロードした画像をピンするのが効果的とされています。
例えば自分の保存している写真や動画をピンしたとします。
他のユーザーが自分のピンに興味を持ってくれたとしてもリピン(他ユーザーが保存したピンを保存)止まりです。
ピンタレストの素晴らしい機能は画像元を辿れるところにあるので、自身のブログやサイトの画像をピンすると、他ユーザーを自身のブログやサイトへ誘導することが可能です。
他ユーザーの興味や関心と合致するような質の高い情報を提供できれば「Win-Winの関係」を作り上げていくことにつながります。
商品を販売している方は商品の画像や動画をピンしてみましょう。
ブログやサイトを持っている方であればURL認証できるので、会社でなくとも個人で簡単に「ビジネスアカウント(無料)」へ登録できます。
便利な機能が無料で使えるのでぜひお試しください!

